DINEIN UI Revamp
📅 November 01, 2019
•⏱️1 min read

While studying abroad in London, I had the opportunity to work for the food delivery startup “dinein.co.uk”. While there I assisted with the overhaul of their food ordering interface. Before it closed, DINEIN helped restaurants across the UK deliver food to customers by supplying them with drivers and a web interface which was used to place and customize orders. I helped overhaul their outdated interface by providing programmers with UI mockups and wire-frames.
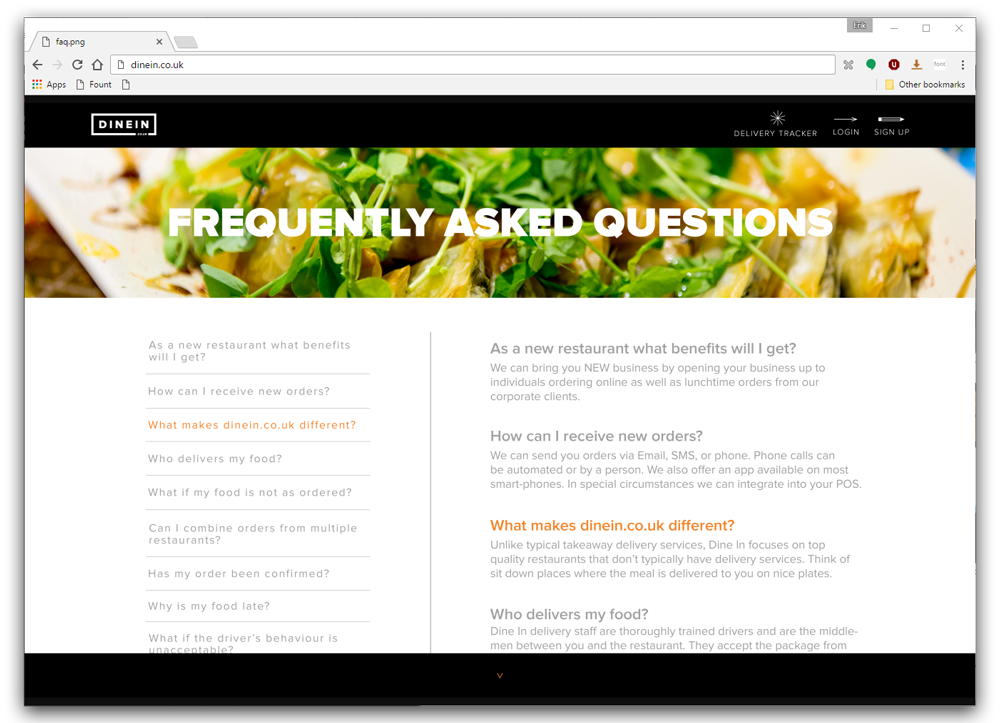
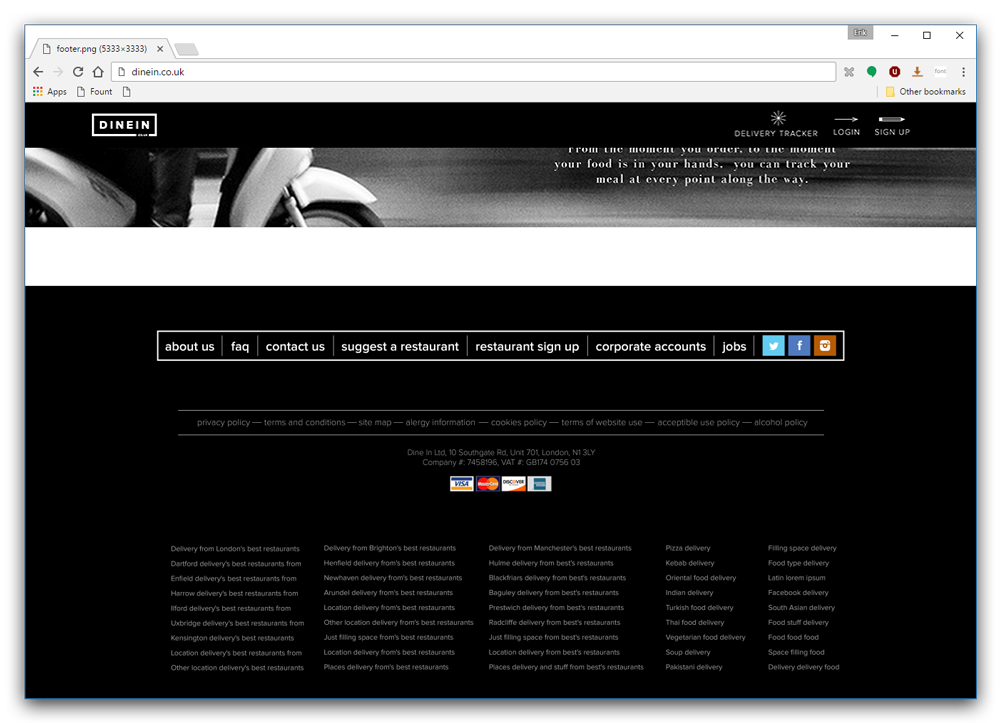
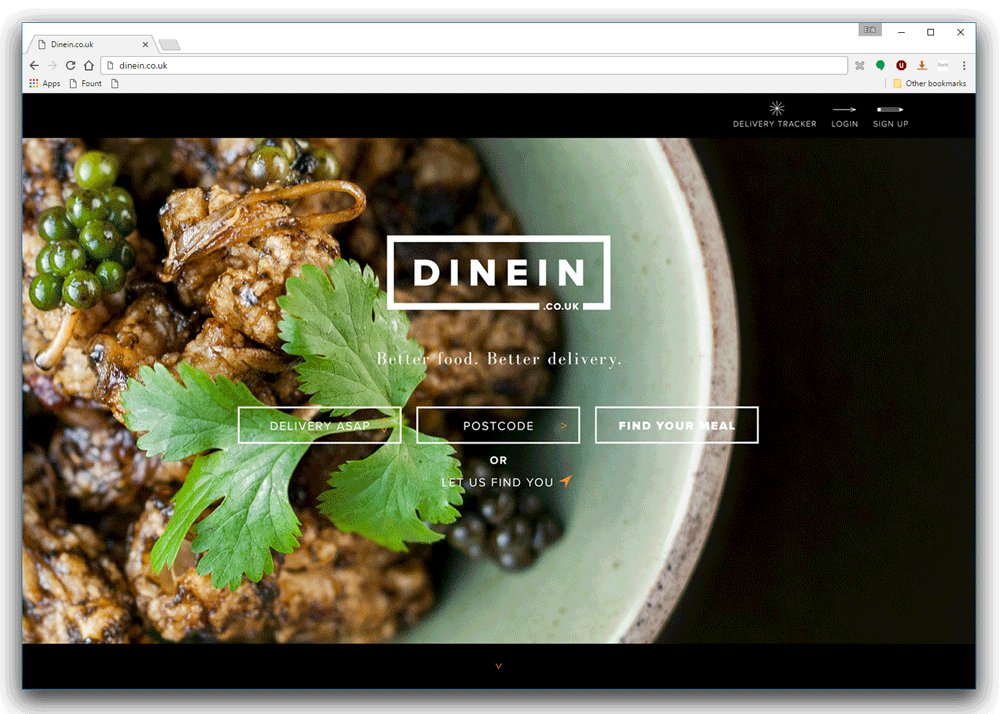
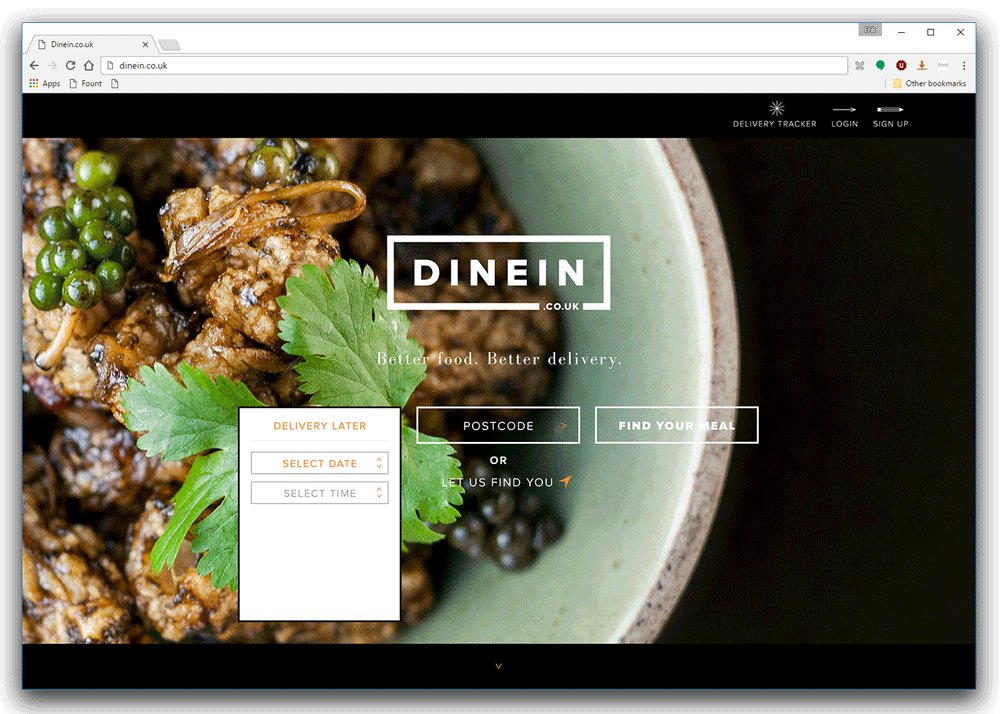
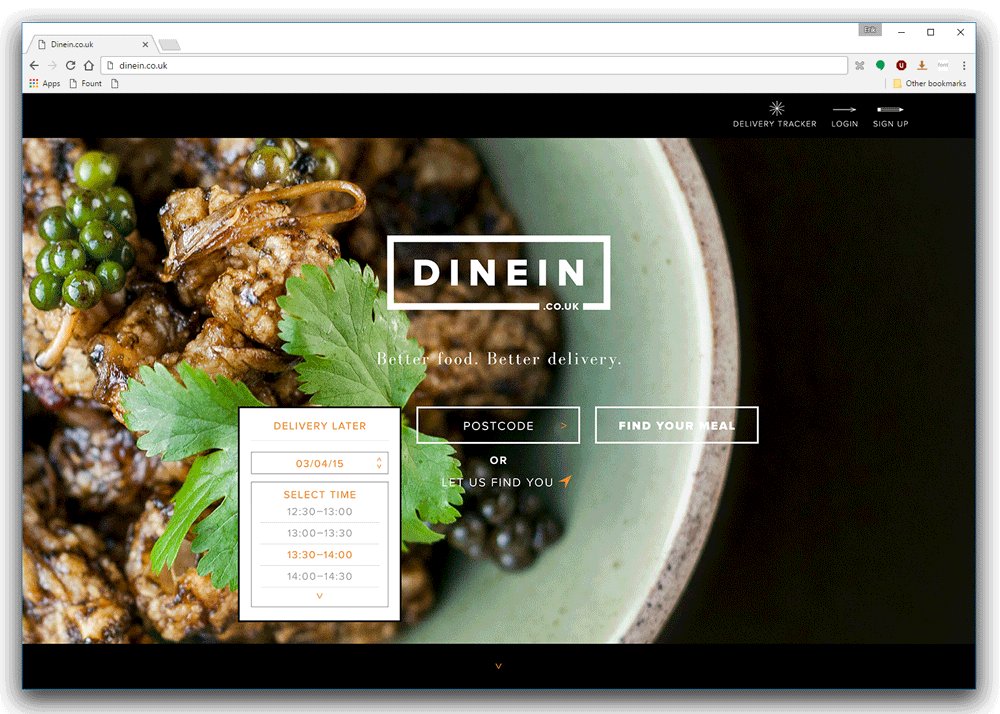
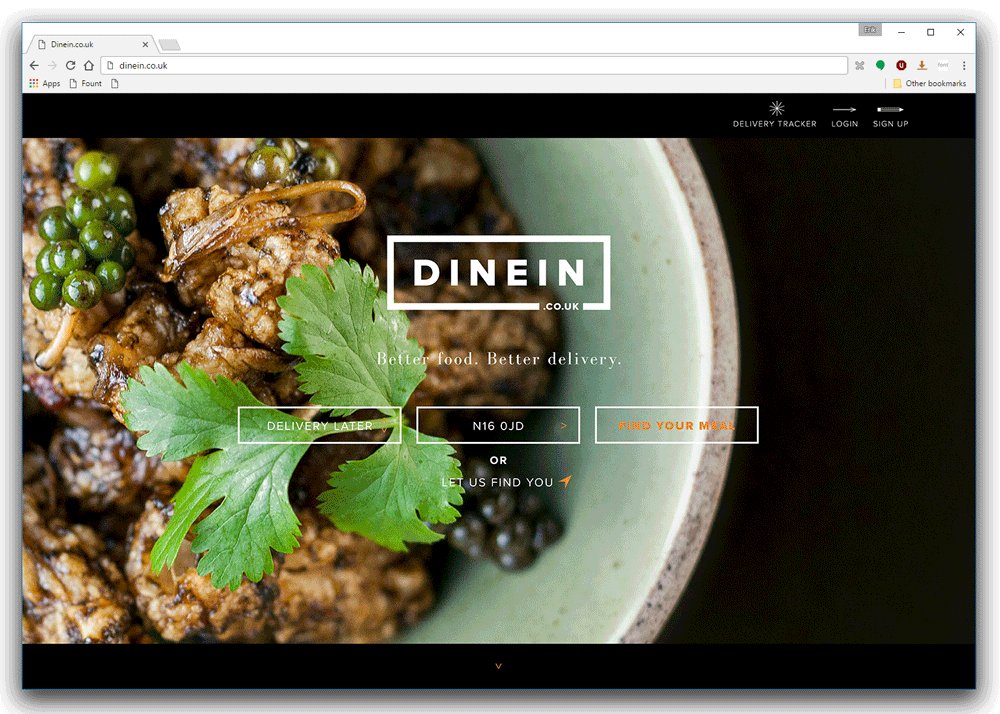
Old DINEIN website and ordering interface

DINEIN’s previous interface had usability issues and did not match the company’s refreshed visual identity. The site re-brand was an opportunity to make everything more user-friendly from both a visual and functional standpoint.

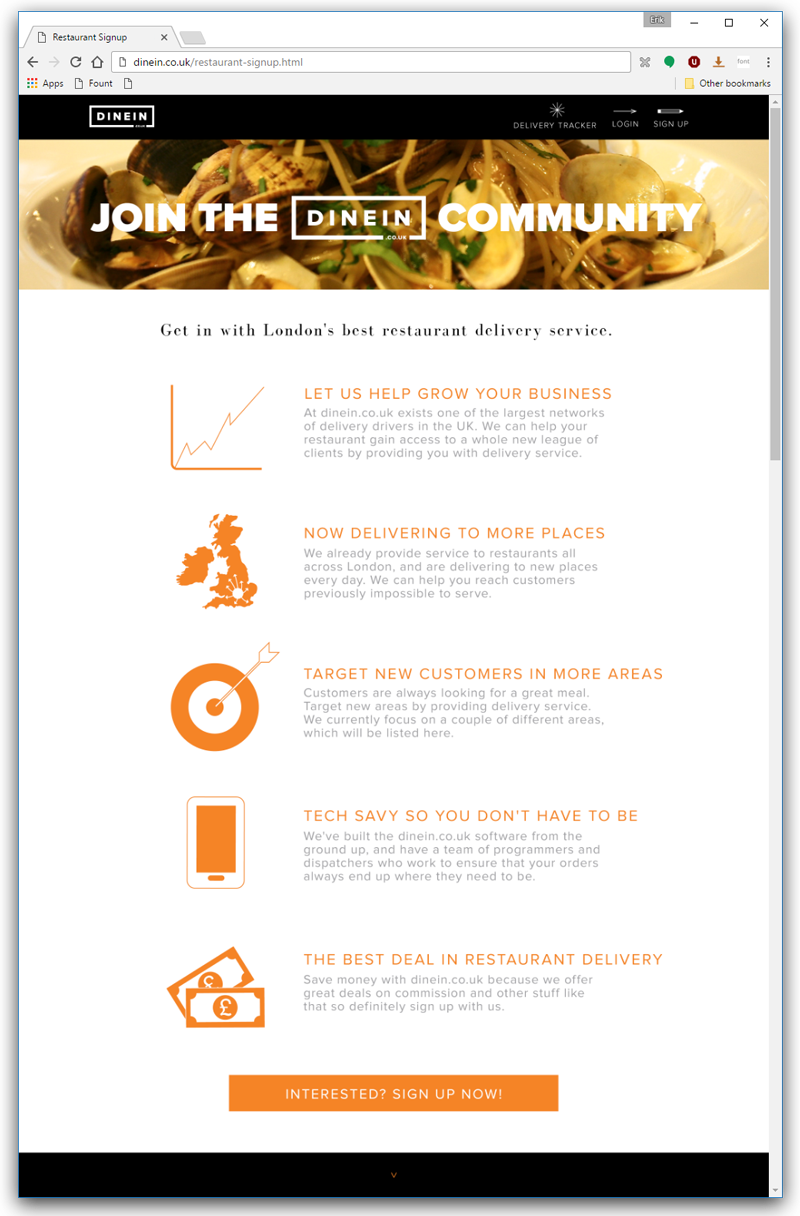
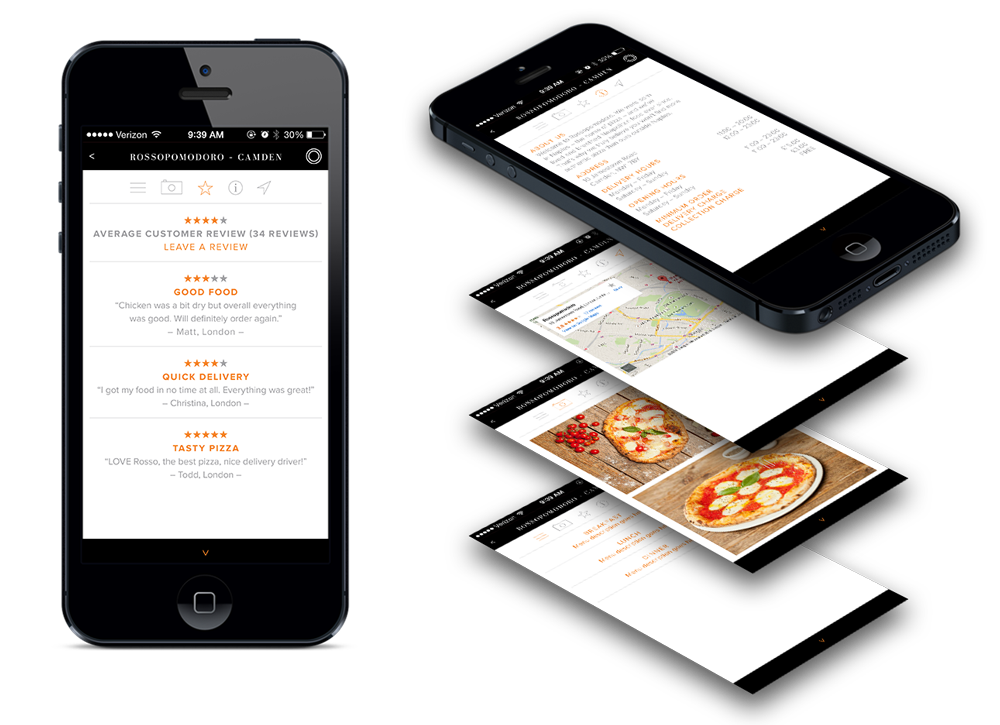
Web interface UX development
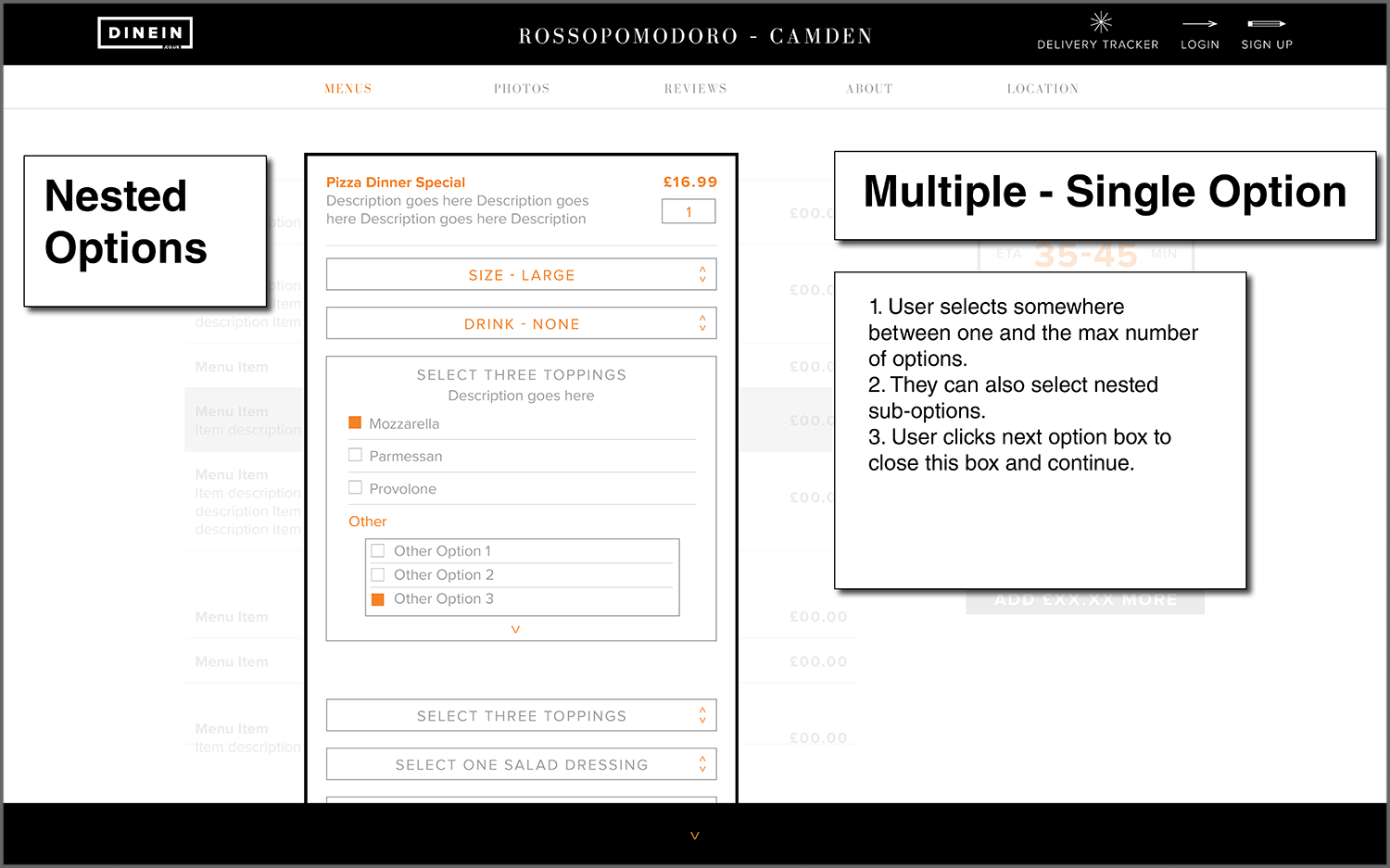
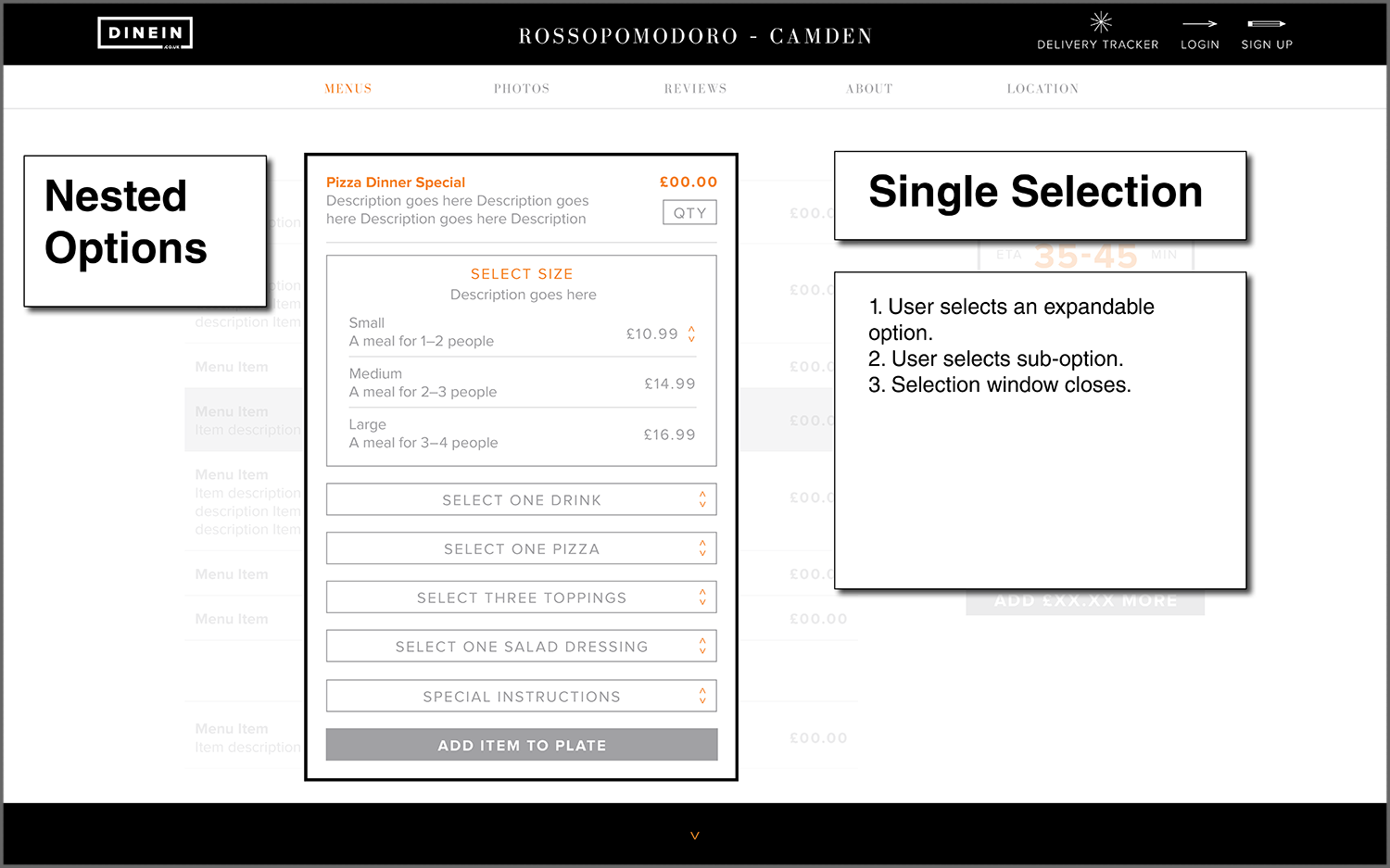
I helped the programmers by preparing UI mockups which detailed the various states of the new site design function. Specific user interactions were decided during discussions between the company CEO and the other designers working for DINEIN.
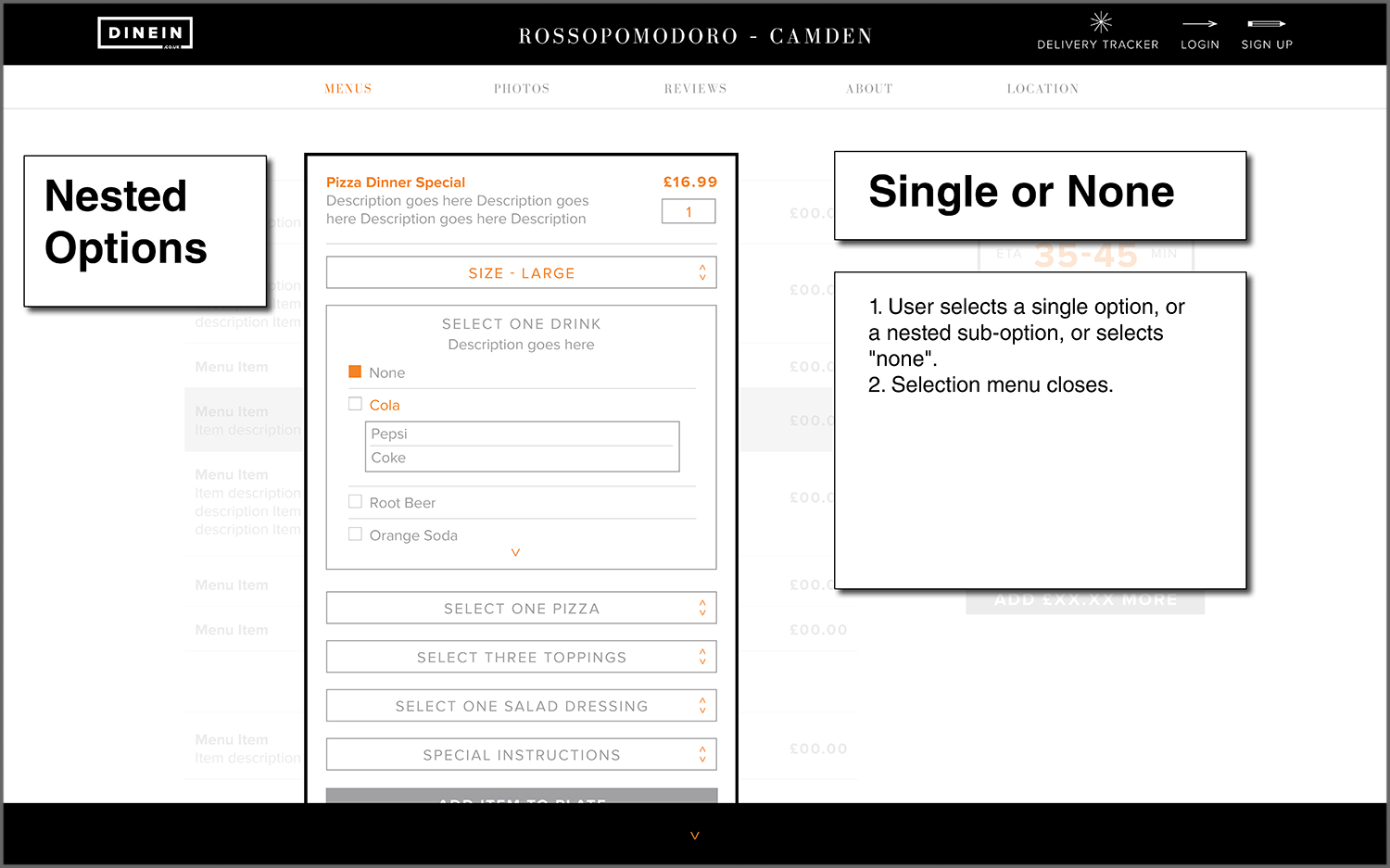
Use case mockup samples:



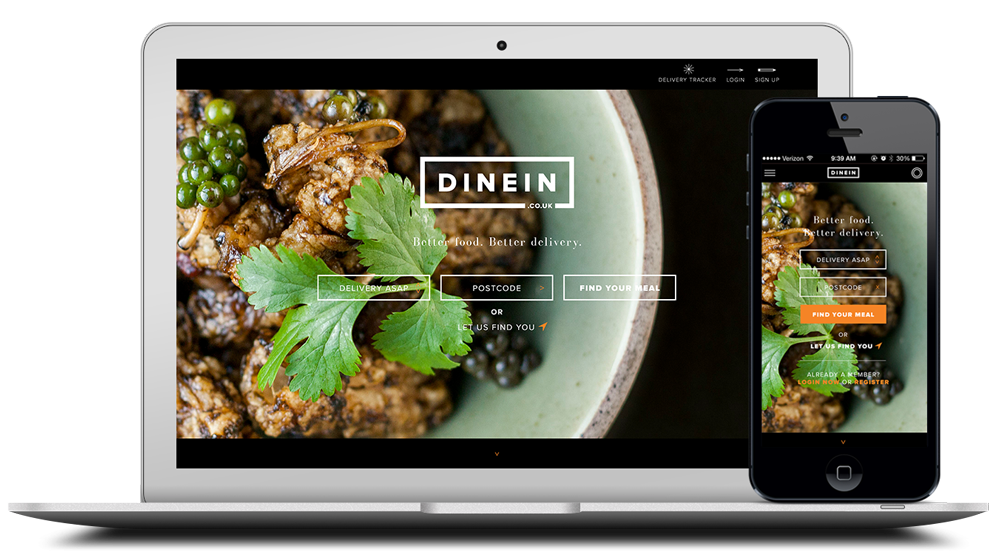
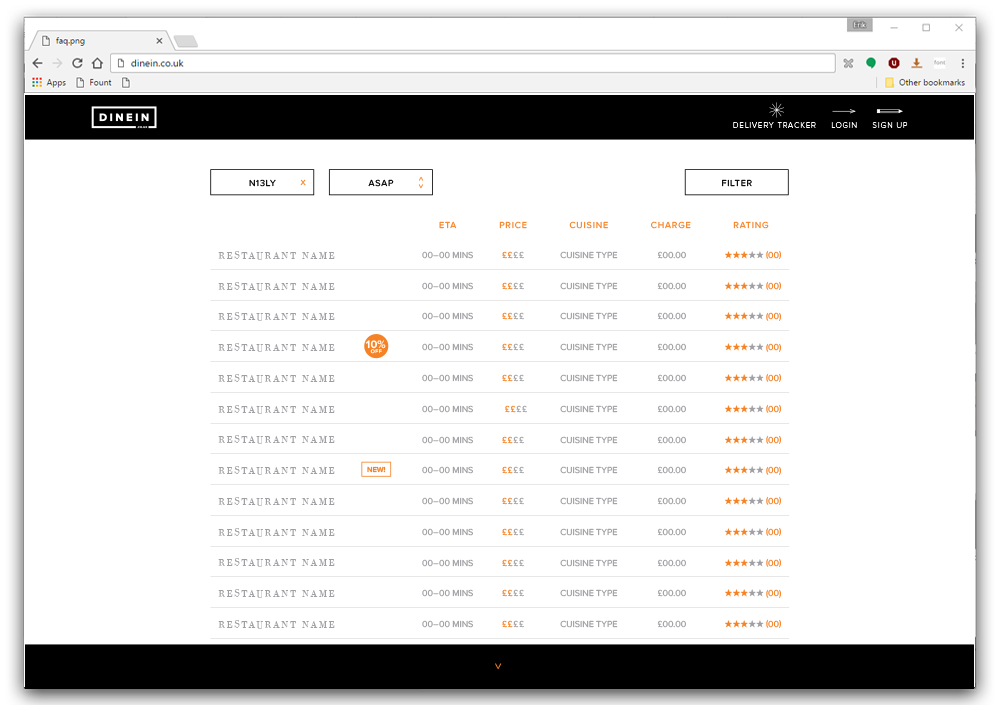
Final web ordering interface
The new site design greatly streamlined the order process and was far more responsive than the original design.



![]()